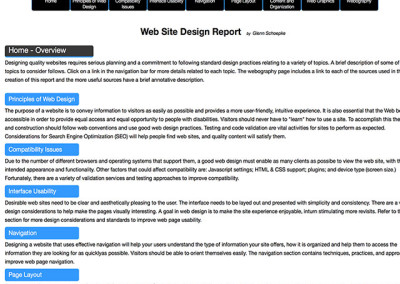
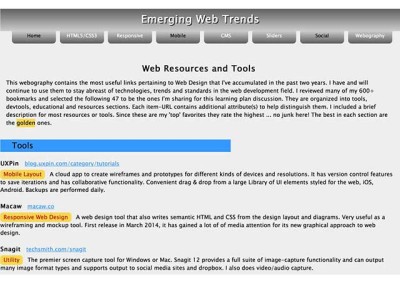
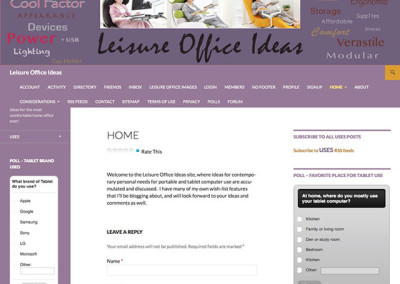
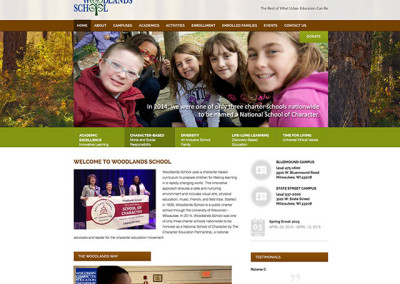
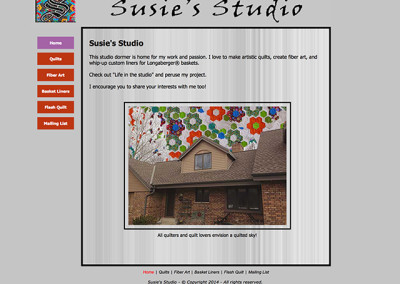
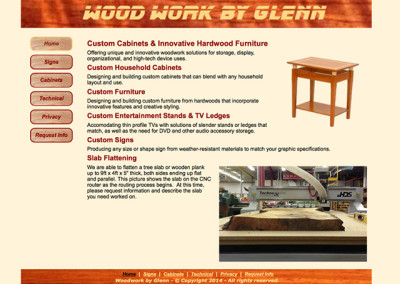
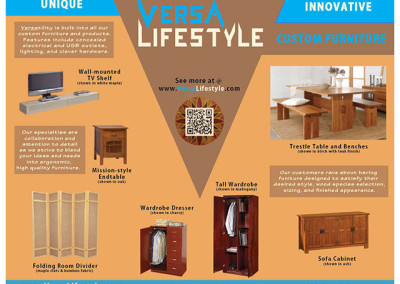
This categorized Portfolio grid presents my recent work as a web designer/developer student at MPTC.
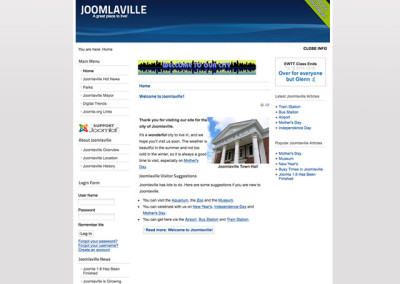
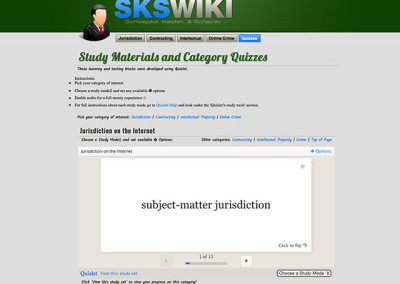
The websites were made with either HTML/CSS/Javascript/PHP, WordPress, or Joomla. Photoshop and Illustrator were used for the graphic logo designs. Flash and 3DS Max were used to create the animations.
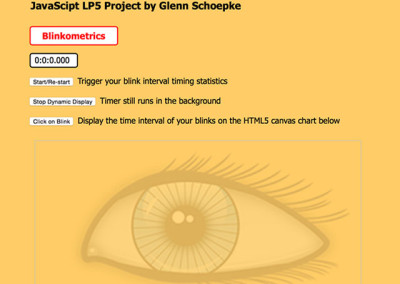
Javascript and CSS3 were used for the examples in the Apps category. AutoCad and Enroute were used to create the tool paths to CNC machine the two saw-blade signs.
This is an animated gif created from 30 separate photos that I took at 12 degree rotational increments. The intent is to use Web360Rotate software and viewer plugin that’s embedded into WooCommerce on a client WordPress site. This would allow web shoppers to manually rotate the product, zoom, and to clarify key points about the product with the use of dynamic hotspots.
Shown are 4 of the 30 sequential original photos that I used to create the spinning end table.