
Verification Checklist
Program Name: Web Developer Program#: 31-152-7 Glenn Schoepke
MPTC #393864 Program Acceptance in Spring 2013
This page summarizes program learning outcomes for the 152-120 internship class: required artifacts and reflection statements.
Create web photographics
Reflection Statement
Initially, I had some casual experience creating and modifying graphics, having used Photoshop, Illustrator and Freehand.
The program enhanced my abilities by 1000% with the completion of five graphics courses, focused on Illustrator, Photoshop, and Flash. Additionally, I learned composition theory, typography, the use of color, the value of different file-types, image optimization methods, the use of sprites, image adjustments, and animation methods.
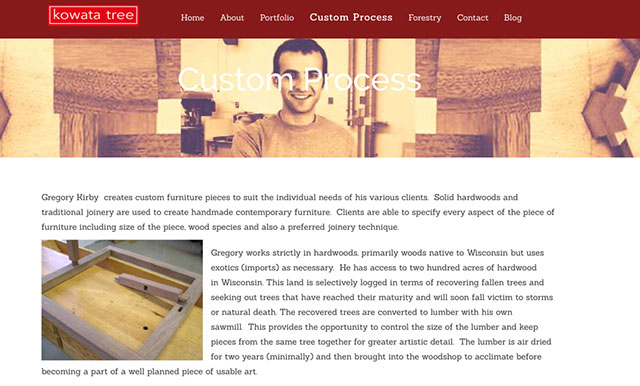
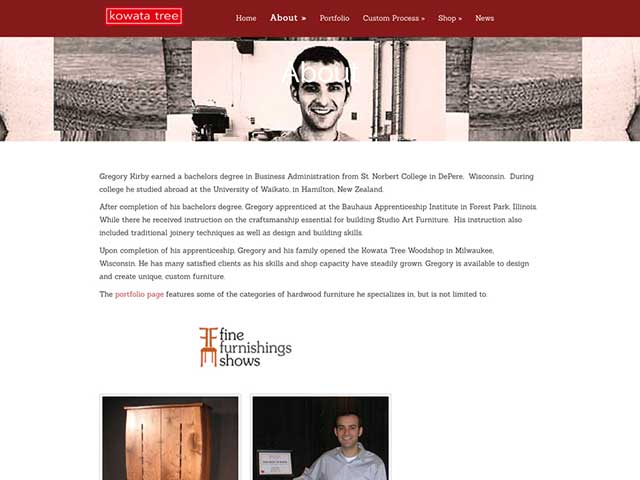
The header graphic to the left was created with Photoshop using layering, masking, image and canvas resizing, copying/mirroring, and the use of a custom duotone.
Kowatatree.com is still under development on a secure MAMP server. The portfolio-grid page has many examples of web photographics that I created during this program.
Develop data-driven web sites
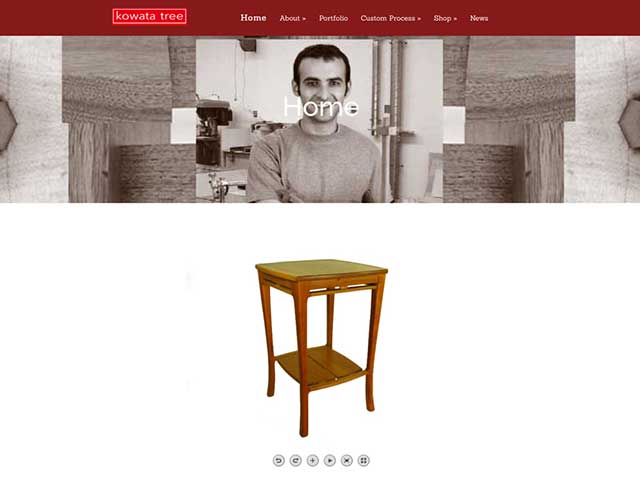
Created kowatatree.com (MAMP) using WordPress, a CMS that uses PHP and MySQL
Kowatatree.com page (MAMP) created in WordPress
Reflection Statement
Initially, I only had a conceptual understanding about data driven websites.
My understanding has grown immensely, having hands-on experience creating them. I got a dose of what XML is about as demonstrated in my HTML/XML class. I also learned about MySQL and PHP, with an entire course to the topics.
My biggest exposure came by using WordPress to build several data-driven sites. I have manually manipulated MySQL databases, exported, and imported them. Several of my sites also have forms, which is critical for accumulating data.
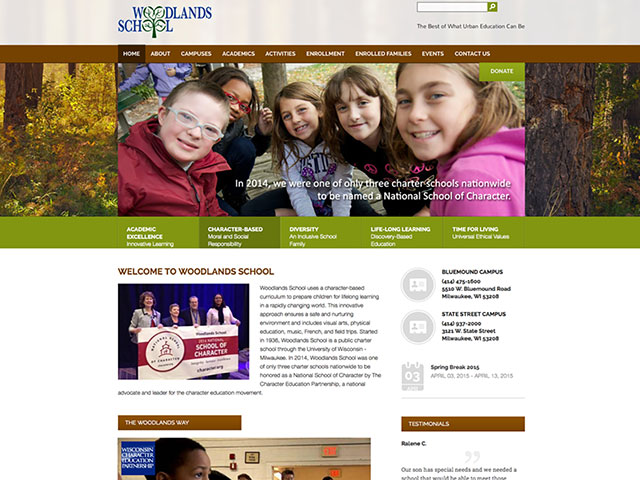
Other examples are: form to contact Glenn Schoepke and the Woodlands School Contact Us page.
Develop web sites
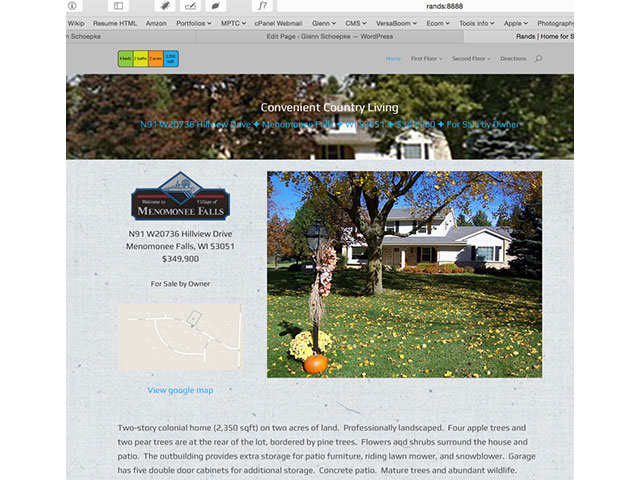
Created a Home for Sale by Owner site (MAMP)
Assisted thinkbigger.com with image prep, testing, and troubleshooting for this WordPress site
Reflection Statement
Coming into the class I had never created a single web site and had no practical experience with what it took.
After taking 4 semesters of core program classes, and some complimentary courses, I consider myself at an intermediate level. I know the many considerations involved, which are too many to list here. My plan is to continue learning about the core components: HTML, CSS, JavaScript, PHP, MySQL, and WordPress. I am comfortable coding in these languages with the use of Dreamweaver, any text editor, and other layout tools. The broad exposure to the entire profession was awesome.
The web sites page has many examples of sites that I developed during this program. The home page for one of my internship sites (that resides in MAMP) is another example.
Employ web design principles
Reflection Statement
At the start of the program I had no knowledge of basic web design principles.
Throughout the program I learned about the key principles: interface usability and navigation, accessibility, page layout, content organization, SEO, security, using web graphics and color, browser compatibility, grid-based layouts, performance, and mobile/responsive design. My knowledge grew every week especially with my tendency to immerse myself into a topic. This profession is very broad and has many niche areas. I am very pleased with the breadth of our exposure and how I learned about research techniques and self-reliance skills that will serve me well as I continue to grow.
Examples of web design principles I’ve learned are found in all of my web sites, and are also summarized in my web site design report site.
Explore new web technologies
Reflection Statement
As mentioned above, my initial skills in web design were minuscule, so the gamut of related technologies was new to me.
Once I got an understanding of the core components and languages I began discovering the emerging web technologies: Responsive and mobile design, HTML5 and CSS3, the use of cards and tiles, infographics, flat design, minimalist navigation, the use of multimedia and parallax viewing, and more map integration. Web content management systems (CMS), like this WordPress site, continue to grow in popularity. This field is constantly changing and it excites me to learn more about each new technology and how I might use each.
I used the parallax technology on my employment page background, and created an emerging technologies web site focused on exploring some of the above trends. The example to the left demonstrates 360 degree rotational photography that is stitched together to enhance the user experience for ecommerce purposes. Read more on the topic, and about some other technologies, on my applications page.
Incorporate e-commerce solutions
Reflection Statement
My initial knowledge of ecommerce was as a web user. I had shopped for, and experienced roughly 150 transactions. I was also a casual EBay buyer and seller.
The Ecommerce course, especially, exposed me to technical and business-related backgrounds of Ecommerce. I learned about the technology infrastructure required, revenue models, building a web presence, marketing on the web, and online auctions. Social networking and mobile commerce were emerging areas I learned about, which are growing daily. The wrapper topic, for me, was the study of Ecommerce software and planning for its use.
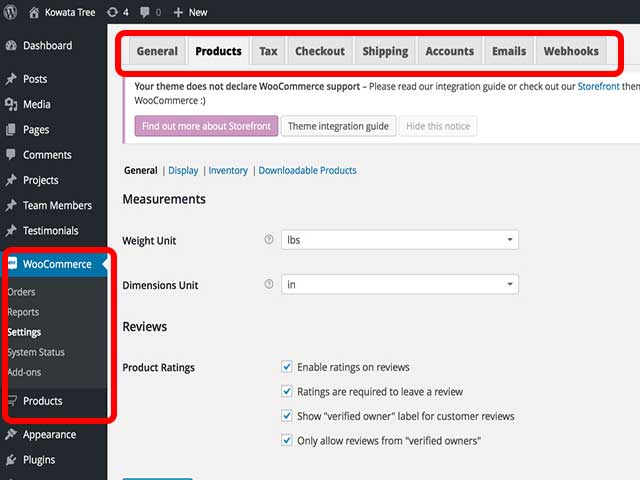
Although limited at this time, an ongoing internship project is to implement a WooCommerce ecommerce solution to the kowatatree.com rebuilt website (limited MAMP viewing at this time.) I’ve discovered that there are many business/commerce decisions that need to be made to fully configure the software. I’m anxious to test the completed solution workflow.
Maintain a web site
Reflection Statement
Coming into this program I had a little practical web maintenance experience, aside from my involvement in IT roles, primarily managing server infrastructure.
In my website implementation and maintenance course, I learned about many of the maintenance issues: software and content updates, backups and restorations, user access control, performance and compatibility testing, link checking, and troubleshooting. All of the sites that I developed required some form of ongoing maintenance and I also notably maintained whisperhill.org for a month to resolve some email problems, free up some storage space, optimize some images, update many pages to reflect that the site will be undergoing reconstruction, and added a Facebook icon/link to all pages.
Employ web development skills
Reflection Statement
Coming into this program I had few web development skills. Some transferable skills that I had were in the administration of CAD systems, having performed some software performance testing and I was an accomplished troubleshooter.
One aspect of web development, by my interpretation, is about creating a quality user experience, heavily influenced by quality user interface design. Content, layout, image use, adequate white space, and purpose contribute too. Good development practices aim for good performance, even at lower bandwidth. Developing with accessibility in mind is a must. And, to drive traffic, search engine optimization techniques need to be incorporated.
The susiesstudio.com static HTML/CSS website incorporates these principles. I also feel that this site that you are viewing in an example too, albeit developed in WordPress.
Program web languages
Reflection Statement
Coming into this program I had taken a Fortran class in high school, was self taught in casual Bourne shell UNIX programming, and also had casually used some CAD-specific scripting languages for small program changes.
Programming for the web could refer to many languages and/or systems, since the web uses code that is executed on the user’s device, and many more options related to the server side applications. Considerations for up-time and ongoing maintenance mandate the use of industry standard coding practices and source code commenting, that aids in troubleshooting and bug fixing.
For myself, beginning to learn JavaScript, a little JQuery, Visual Basic, and PHP was a big accomplishment. Although I don’t consider myself to be proficient in any of these languages yet, I can interpret existing code since I’m familiar with the syntax and logic. I am comfortable making changes and the procedures to test. I have several good online learning resources bookmarked and have purchased a dozen books on the topics.
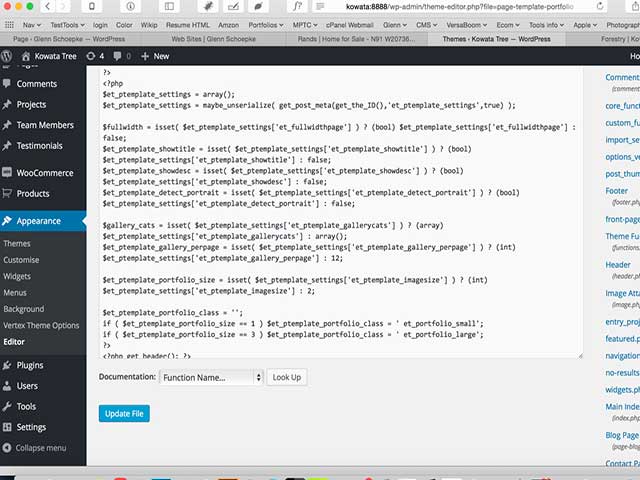
The example on the left shows PHP in an editor as I made some small edits to a WordPress child theme template page. The Blink-o-Metric application that I programmed, with my son’s help, is an example of JavaScript/JQuery.
Promote website online
On-line promotion methods – mail campaigns, SEO, and connection to WordPress.com

Reflection Statement
Promoting a website online is a topic that I initially had no clue about.
Employing good Search Engine Optimization (SEO) techniques is the mainstream way to promote a web site. The use of search engines is ubiquitous, so the goal in online site promotion is to achieve high search engine rankings. Google, and others, also offers for-pay opportunities to have a website be listed as an ad at the top, or on the side of the search results page. The use of email newsletters is also very effective. There are other plugins and methods to link to key sites, as in the case of leveraging WordPress.com. More involved methods use affiliate advertising.
In my Ecommerce class, my team created a newsletter via MailChimp. Aside the inclusion of SEO techniques, I have no other examples since I’ve really had nothing notable that I needed to promote.
Demonstrate project management
Reflection Statement
I have had a lot of prior experience with managing projects. I was also studying, at one point in my career, materials leading toward a Project Management Professional certification. I have used MS Project regularly, and know about topics like work breakdown structure, planning, scheduling, milestones, stakeholders, and Gannt charting.
I learned about some of the unique aspects of web design, and typical phases and milestones that are common to medium to large sized projects. Smaller projects, like my internships, follow a similar plan but with much less complexity. It is critical to clearly define a web development project’s scope, and then guard against scope creep. Similarly, projects can require changes, but the use of formal change documentation will clarify changes in cost, delivery date, or quality. Throughout the project, the project manager needs to keep key stakeholders informed, as well as manage content, resources, and budget.
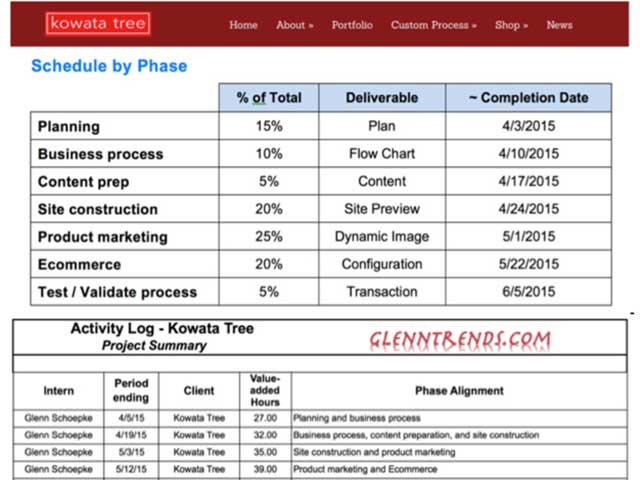
The example shown on the left is from my Kowata Tree agreement, and clearly outlines key phases. The timesheet entries reflect the activity performed and demonstrates working to stay on schedule. Another example of my abilities related to Project Management is this 4GZ Web Development web site created during my Web Site Development Implementation and Maintenance course, notably on the team and client pages.
Use markup languages
Reflection Statement
Once again, I had ‘zippo’ knowledge about markup languages coming into the program, aside from knowing they existed.
The use of HTML and CSS, now HTML5 and CSS3, are the backbone of web development. HTML provides the structure for web content, and facilitates web searches and accessibility. CSS is the overwhelming current approach to styling web content, as it improves performance and is a more productive approach for applying styles. It is also critical for enabling varying media types, which is a key for mobile device use. HTML5 and beyond is something that I must stay abreast of in the future.
The eleven sites shown to the left have HTML and CSS at their core, although the WordPress sites also data driven. These sites are demonstrated on my web sites gallery page.